學每一個程式語言之前一定要先打個招呼,Ruby on Rails 當然也不例外囉。
所以今天會跟大家講怎麼樣第一次跟Ruby on Rails 打個招呼!
按照前幾天的作法的話,我們應該是已經把Ruby on Rails 環境搞定了,
所以今天可以做的就是將網站建置起來。
1.建立新專案
$ rails new blog

2.設定ruby版本
因為ruby 的版本換的很快,但我們的專案可能趕不上ruby版號換的速度,而在第二第三天的時候有安裝RVM,所以我們可以在專案底上建立一個.rvmrc檔,進到專案時會切換在我要的ruby 版本
$ cd blog
$ echo rvm 1.9.3-p194 >> .rvmrc
3.起動吧....
現在的rails都有幾個一個首頁了,所以我們只要執行一個rails server,就可以起動了
$ rails server
P.S 但是如果你是 Ubuntu作業系統的話 執行rails server就會噴出 Could not find a JavaScript runtime的錯誤,只要在Gemfile這個檔案裡加入下面這一行然後在執行bundle install ,安裝它,在執行一次rails server 就可以了。這個是因為Ubuntu沒有預設 JavaScript直譯器,但你也可以安裝Node.js來解決。
gem 'therubyracer'
如果執行成功的話就是這個畫面

rails server 是利用WEBrick伺服器跑的,是用ruby寫出來的,平常開發的時候可以使用,但如果上線還是乖乖用apache、nginx..等。而WEBrick預設的port號是3000,如果不喜歡3000這個數字的話可以改掉,但如果噴出Permission denied的錯誤,那大概是port有在使用,那只要換一個就行了
$ rails server -p 1688
4.來看看
OK,剛剛講了那麼多都沒看到,那麼現在只要執行http://127.0.0.1:3000,你就可以看到ruby on rails 預設的頁面了!

5.正式Hello World
如果你是剛踏入網頁世界的人最好了,不過如果你是有學過asp.net(除了asp.net mvc,但其他我就不知道了),那你可能要把你過去的經驗先丟掉,第一天有提到,Ruby on Rails 的基本架構是MVC,所以我們會用Controller來控制頁面。
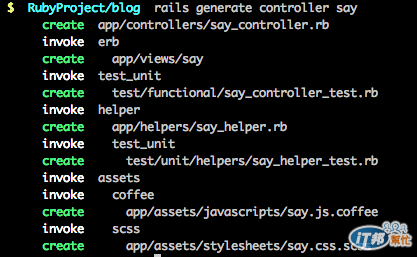
$ rails generate controller say
say 是controller的名稱可以自行修改
rails generator 可以簡稱 rails g

rails 會幫你做的事有
1.建立say_controller.rb
2.建立views/say這個資料夾
3.建立test檔
4.建立helper檔
5.建立helper的test檔
6.建立js檔(是用coffeescript)
7.建立css檔(是用SCSS)
接下來我們把app/controllers/say_controller.rb打開來
加入兩行
class SayController < ApplicationController
def hello
end
end
def hello ...end 是一個method,用來控制頁面
再來我們來建立view
建立一個檔案app/views/say/hello.html.erb
<h1>Hello World</h1>
這時候你如果打開http://127.0.0.1/say/hello的話怎麼會噴出錯誤,當然啦...因為我還沒發功呢~

其實還有一個地方要定義就是config/router.rb,加上一行,然後重新執行rails server
get "say/hello" => "say#hello"

今天用到了三個東西controller、view、router,所以如果要修改頁面而以,只要到view來做更改,但是如果要改code的話,可以修controller裡的code。這樣子的code才會比較乾淨俐落。
